Adobe Edge Animate and variables, a bouncing ball [EN]
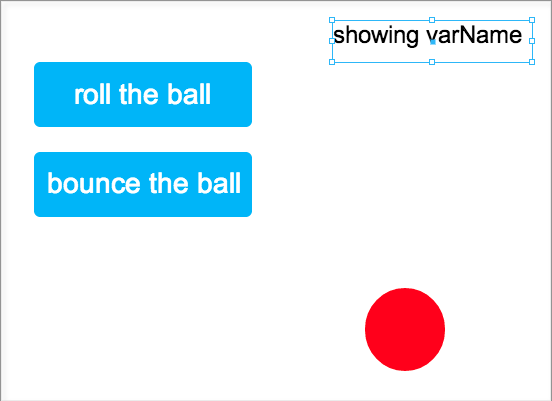
On stage we want a ball, two buttons and a textfield. The ball can roll and bounce. The two buttons make the ball roll or bounce. The textfield is to show in text what button is clicked, if the ball is rolling or bouncing.

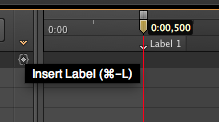
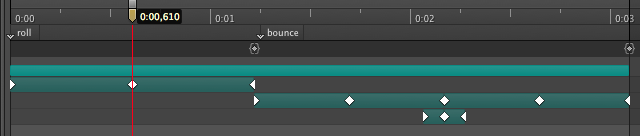
Make a circle on stage and convert it to a symbol. In the ball symbol you would have two animations, one where the ball rolls and one where it bounces. Be sure to put the labels at the right point in time by going to where you want to have the label and click on the insert label button.
 Just before the second label i have placed a stop function (the little symbol underneath the “insert label” button and make sure your playhead is at the right position):
Just before the second label i have placed a stop function (the little symbol underneath the “insert label” button and make sure your playhead is at the right position):
sym.stop(0); |

To have the symbol react to different variables, use the following code for clicking on the “roll the ball” button (select the button and in properties, click on “open actions” and select “click”):
// set the variable varName with the value "roll" sym.setVariable("varName", "roll"); //get value variable var myVarName = sym.getVariable("varName") // change text in element with id textField and play the symbol "ball" from label "roll" sym.$("textField").html(myVarName); sym.getSymbol("ball").play("roll"); |
To make the ball bounce by clicking on the “bounce the ball” button (select the button and in properties, click on “open actions” and select “click”):
// set the variable varName with the value "bounce" sym.setVariable("varName", "bounce"); //get value variable var myVarName = sym.getVariable("varName") // change text in element with id textField and play the symbol "ball" from label "bounce" sym.$("textField").html(myVarName); sym.getSymbol("ball").play("bounce"); |
If you find a better solution for doing this, please let me know.